Mastering Typography
Software
Before we have a look at the features to improve your typography we have to select the right software. A few features which will be discussed in this article can be used pretty much regardless of the software but for most things you have to use genuine design software, so a program like Microsoft Word won’t suffice. You can achieve a lot with Adobe Photoshop—which is presumably what most are using—but from my experience the best typography is achieved in Adobe InDesign. Adobe Illustrator is better than Photoshop but not as good as InDesign when it comes to typography. If you’re not using Adobe software I can’t verify whether your program has all the features I use, and where they’re located but the principles discussed in this article will still be beneficial even if you can’t use all the features.
Presets
Before we can start playing with text we need to make sure a few presets are correct. In InDesign (and Photoshop), go to Edit > Preferences > Type and make sure the Typographer’s Quotes (called Smart Quotes in Photoshop) are turned on.
If you’re using InDesign you have to set a few more presets. Go to Edit > Preferences > Units & Increments and set the ruler units to Points instead of Picas. This ensures the increments will be consistent with the pt size you’re using for the text and in general it’s just a lot easier to work with. Then go to Edit > Preferences > Dictionary and set your dictionaries if you have any installed on your computer and make sure the Quotes look like the ones in figure 1. You can also select any of the other quotation marks from the drop down menu but it’s probably not advisable because they’re not universal. For decorative reasons I may on occasion use guillemets (« ») which are predominantly used in French, but the quotes in figure 1 are definitely recommended. To find out more about which kind of quotation marks are used per language, go to this Wikipedia article.
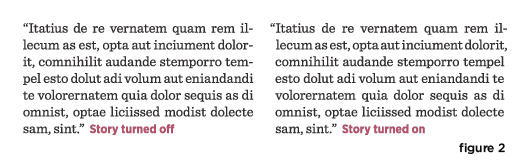
If you’re using InDesign there’s one more function you should turn on by default and this one is very significant. Go to Type > Story and turn the function on. The pt size should be the same as the pt size you’re using in the text or a few pt sizes bigger depending on how it looks, so every time you change the text size make sure you also adjust the Story pt size accordingly. What this function does is add hanging punctuation. This means all punctuation like quotation marks, hyphens and commas will be placed outside of the text block which gives the text block a more harmonious and professional appearance. The pt size of Story indicates how far away from the text block the punctuation is. Look at figure 2 to see the difference. If you’re using Photoshop, unfortunately you won’t find this function.
The character panel
That’s the basic presets taken care of. Let’s have a look at the character panel. First of all, make sure you have both the character panel and the paragraph panel open and in case of Illustrator also the OpenType panel. In case of Photoshop and InDesign you will find the OpenType functions in the drop down menu by clicking on the icon on the top right corner of the character panel. Now create your text field and fill it with text. At the bottom of the character panel you will notice a field to select the language. Select the language you’re using and if you type a different language, don’t forget to set the language in the language field accordingly. This is essential for proper hyphenation, which we will get to in a moment.Spacing and kerning
We’re now going to specify some important things to improve the spacing and kerning. At the left side of the character panel you will see the kerning field which is set to “metric” on default. Metric kerning uses the kerning pairs (letter combinations) as defined in the font. If the type designer added specific kerning pairs (like LA, Ta, WA, VA, vy and many others) then your text will probably have the best flow if you keep metric kerning. Use metric kerning only for long texts. If you’re using a typeface of questionable quality you’re probably better off using optical kerning. Optical kerning derives the spaces between letters from the shapes of the letters. This is preferable for headlines because it brings the letters closer together without causing any disturbances like you would by reducing the tracking. If you’re using a lot of text variables like subscript, superscript but also very frequent use of different styles and weights you should go for optical kerning even if it’s for long texts, because kerning pairs do not work with combinations of styles, weights and other text variables.
Tracking
The design of a professional typeface doesn’t only regard the letters but also the space in between the letters. The counters (the negative space within a closed letter) and aperture (the negative space within an open letter) has a specific width and the distance between each letter is balanced with the negative spaces within the letters. This means that usually the tracking is perfect the way it is. However, you may sometimes alter the tracking to improve readability. For example, if I use a rather small pt size (9pt for instance) then the letters will optically look very close together. In my experience in such case you will improve the readability by increasing the tracking by 10 to 25. Don’t go beyond that for long texts because that will decrease the readability. For headlines you may reduce the tracking by 10 to save more space but don’t over-do it. Very tightly tracked text was popular in mainly logos during the 90’s but it’s absolutely out of fashion now. Modern typography is usually clean and fresh and needs some space to “breath”. If you’re setting very big display text (like a typographical illustration in a magazine) you may even go lower than a tracking of -10 but use it conservatively.
If you’re using a typeface with overly generous spacing (Dederon Serif and particularly Mrs. Eaves are good examples of this) and you think it’s too much, don’t try to fix it by altering the tracking! As I mentioned, both the letters and the negative space is designed by the type designer so by reducing the tracking to fix overly generous spacing you will risk obtrusive elements like letters touching each other. Remember that tracking can subtly be altered to improve readability but it should never be used to fix an issue in the typeface itself. Try optical kerning and if that doesn’t fix your issue, choose another typeface.
Leading
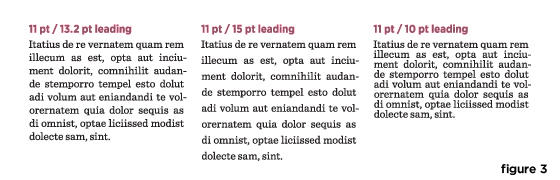
The leading is the vertical space between each text line. I usually slightly increase the leading of longer texts because it gives the text a bit “cleaner” appearance and it slightly reduces the overall color of the page; with very tight leading the text lines will be so close together that a larger amount of the background is covered, meaning a darker overall color. Have a look at figure 3 to notice the difference in color. For text at 11pt the leading is automatically set to 13.2pt. For this text size I might increase the leading to 14pt but no more than that.
The leading should also be adjusted according to the width of the text column. For very long text lines the leading needs to be increased so after reading one line of text you won’t confuse the next line with the line you just read (which happens with very long text lines and reduced leading). Equally, with very short text lines the leading can be reduced, but don’t go below the automatic leading relative to your text size (in this case 13.2pt leading for 11pt text).
And lastly, the leading should also be adjusted according to the text size. If you’re using 24pt text for a heading for instance and the heading continues on a second and maybe even a third line then you need to decrease the leading even below the automatic leading (which for 24pt text corresponds to a leading of 28.8pt but depending on the length of the text lines you may find a leading of 26–27pt more comfortable). The larger the text, the more you can reduce the leading relative to the text size.
I suppose to some this begs the question, with this many factors which need to be taken into account when specifying the leading, how do you know which pt size to use? Well, it’s not an exact science and while for a big part it can improve or deteriorate the readability of the text, for some part it’s just a matter of taste. I would play around with the settings and decide what’s best—that’s how I do it.
The paragraph panel
The paragraph panel I’m sure most Photoshop users are familiar with. You have a couple of options on how to align your text: left, right, center, justify left, justify right, justify center and full justify. As you might know, by justifying your text you force the text to align to both sides of the text column. This creates very nice text blocks as opposed to the inconsistent line lengths of aligned text. While aligned text doesn’t give you nice text blocks some professional typographers and graphic designers actually prefer these inconsistent line lengths because the added variation at the end of the text lines according to some theories improve readability. Book typography might be the pinnacle of readability and legibility (the ease at which individual letters are distinguished from each other) and it’s interesting to see that text in books is usually justified to the left. I like text blocks but both align and justify have their function and place. In many magazines you will notice both are used (with consistency though).
Rivers
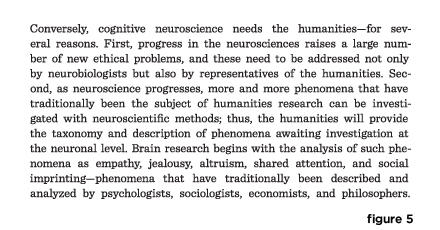
Justifying your text is great for text blocks in magazines and newspapers but at the same time this is one of the key features in which the difference between an amateur typographer and a professional typographer becomes apparent. Consider what happens to your text when you justify it. Words and even individual letters are driven apart for the sake of aligning the text to both sides. Especially with full justification you can absolutely disrupt the readability of your text block. This is because the justification tends to create big gaps in your text. These gaps often create patterns and are therefore called rivers. Avoid rivers AT ALL COST. Rivers are what make your typography look amateurish—more so than any other typographic tool. Have a look at figure 4 to see what rivers look like. You will also notice the word "philosophers" is distributed over the full width of the text column. Not only is this bad practice but a text should never end with a single word on one text line. In good typography there are at least two words on a text line.
And lastly, the leading should also be adjusted according to the text size. If you’re using 24pt text for a heading for instance and the heading continues on a second and maybe even a third line then you need to decrease the leading even below the automatic leading (which for 24pt text corresponds to a leading of 28.8pt but depending on the length of the text lines you may find a leading of 26–27pt more comfortable). The larger the text, the more you can reduce the leading relative to the text size.
I suppose to some this begs the question, with this many factors which need to be taken into account when specifying the leading, how do you know which pt size to use? Well, it’s not an exact science and while for a big part it can improve or deteriorate the readability of the text, for some part it’s just a matter of taste. I would play around with the settings and decide what’s best—that’s how I do it.
The paragraph panel
The paragraph panel I’m sure most Photoshop users are familiar with. You have a couple of options on how to align your text: left, right, center, justify left, justify right, justify center and full justify. As you might know, by justifying your text you force the text to align to both sides of the text column. This creates very nice text blocks as opposed to the inconsistent line lengths of aligned text. While aligned text doesn’t give you nice text blocks some professional typographers and graphic designers actually prefer these inconsistent line lengths because the added variation at the end of the text lines according to some theories improve readability. Book typography might be the pinnacle of readability and legibility (the ease at which individual letters are distinguished from each other) and it’s interesting to see that text in books is usually justified to the left. I like text blocks but both align and justify have their function and place. In many magazines you will notice both are used (with consistency though).
Rivers
Justifying your text is great for text blocks in magazines and newspapers but at the same time this is one of the key features in which the difference between an amateur typographer and a professional typographer becomes apparent. Consider what happens to your text when you justify it. Words and even individual letters are driven apart for the sake of aligning the text to both sides. Especially with full justification you can absolutely disrupt the readability of your text block. This is because the justification tends to create big gaps in your text. These gaps often create patterns and are therefore called rivers. Avoid rivers AT ALL COST. Rivers are what make your typography look amateurish—more so than any other typographic tool. Have a look at figure 4 to see what rivers look like. You will also notice the word "philosophers" is distributed over the full width of the text column. Not only is this bad practice but a text should never end with a single word on one text line. In good typography there are at least two words on a text line.
Justification
So if justification can potentially ruin your typography, why would you even use it? Well, the full justification feature is a particularly aggressive tool and the other justification tools are actually more space-friendly. However, full justification still has its place in typography. For example, it’s often used in album layouts for lyrics or track listings. The justification tools in the paragraph panel can make or break your design but what most people don’t seem to know is that there are more options by clicking on the icon on the right side of the paragraph panel. In the menu which pops up you will see “Justification”. Click on that and set the minimum word spacing to 90%, the maximum word spacing to 110% and the maximum letter spacing to 1%. The word spacing values are brought closer to the desired 100% to limit the gaps in the text and a maximum letter spacing of 1% is picked so the individual letters are horizontally distributed by 1%; it’s not enough to add gaps between letters but it’s just enough to fill a bit more of the gaps between words. You can play with these settings a bit. These values always worked for me but how optimal it looks depends on the width of the column, text size, typeface, tracking and whether the Story function is turned on (which should always be turned on, and remember to adjust the Story pt size to the text pt size).
Hyphenation
In the menu of the paragraph panel you will also notice Hyphenation. In this panel you can change how words are broken up if it doesn’t fit on one line or creates unnecessary gaps. Hyphenation improves the distribution and rhythm of your text further. First, decide whether you want better spacing or fewer hyphens. A lot of hyphens can be obtrusive and ugly but of course those rivers should be avoided as well. Try to find a balance between the two and try to change the value of “After First:/Before Last: 2 letters” from 2 to 3 letters to see if that improves anything. As with justification, just play around a bit. Also, make absolutely sure you select the correct language in the characters panel because this is where it should all come together. If you have English text but the language is set to French for example then the text will be hyphenated as if it’s French while it’s actually English. In other words, if you select the wrong language your text will be hyphenated at incorrect places of the words.
So if justification can potentially ruin your typography, why would you even use it? Well, the full justification feature is a particularly aggressive tool and the other justification tools are actually more space-friendly. However, full justification still has its place in typography. For example, it’s often used in album layouts for lyrics or track listings. The justification tools in the paragraph panel can make or break your design but what most people don’t seem to know is that there are more options by clicking on the icon on the right side of the paragraph panel. In the menu which pops up you will see “Justification”. Click on that and set the minimum word spacing to 90%, the maximum word spacing to 110% and the maximum letter spacing to 1%. The word spacing values are brought closer to the desired 100% to limit the gaps in the text and a maximum letter spacing of 1% is picked so the individual letters are horizontally distributed by 1%; it’s not enough to add gaps between letters but it’s just enough to fill a bit more of the gaps between words. You can play with these settings a bit. These values always worked for me but how optimal it looks depends on the width of the column, text size, typeface, tracking and whether the Story function is turned on (which should always be turned on, and remember to adjust the Story pt size to the text pt size).
Hyphenation
In the menu of the paragraph panel you will also notice Hyphenation. In this panel you can change how words are broken up if it doesn’t fit on one line or creates unnecessary gaps. Hyphenation improves the distribution and rhythm of your text further. First, decide whether you want better spacing or fewer hyphens. A lot of hyphens can be obtrusive and ugly but of course those rivers should be avoided as well. Try to find a balance between the two and try to change the value of “After First:/Before Last: 2 letters” from 2 to 3 letters to see if that improves anything. As with justification, just play around a bit. Also, make absolutely sure you select the correct language in the characters panel because this is where it should all come together. If you have English text but the language is set to French for example then the text will be hyphenated as if it’s French while it’s actually English. In other words, if you select the wrong language your text will be hyphenated at incorrect places of the words.
If you did everything correctly you should now have a fairly perfect text block. See figure 5 to see my outcome and compare it to figure 4.
Ligatures
The final feature you should make use of for advanced typography is ligatures. In Illustrator these are accessible through the OpenType panel and in case of Photoshop and InDesign you should click on the right icon of the character panel and then click on “OpenType”. Here you will find the different sets of ligatures, alternate sets and numeral sets (have a look at this article about the different numeral sets). If there are brackets around the name (or in case of Illustrator, if the panel or icons in the OpenType panel are grey instead of black) unfortunately your typeface doesn’t have this feature. If it does, you first need to activate the default ligatures. These are your basic ligatures like fi, ffi, fl, fb, fk etc. and although these ligatures are quite subtle it will take your typography to the next level. Without ligatures you may see some obtrusive elements, such as the tittle (the dot on i and j) of the i touching the terminal of f. A ligature will replace that obtrusive element with a much more harmonious design. Always turn the standard ligatures on by default unless you go beyond a tracking of 25. Higher than that and all letters will get far apart while the ligature pairs stay close together and this disturbs the rhythm of the text.
The other ligature sets are discretionary ligatures (decorative ligatures) and contextual ligatures (which improves the rhythm and color [weight distribution] of the text). The contextual ligatures should also be turned on by default but there are very few typefaces with contextual ligatures. As for discretionary ligatures, you have to be careful with those because decorative ligatures can be rather obtrusive, particularly in longer texts. Typefaces like Caslon and Garamond do have discretionary ligatures and although you will probably find a lot of books printed in these typefaces (particularly Caslon), you usually won’t find a book in which discretionary ligatures are used exactly because they can be obtrusive. If you’re working on a project in a Renaissance or Baroque style though, you will definitely want to activate these ligatures because they’re prominent features of classical typography. However, since OpenType was introduced ligatures have made their way back into digital type setting and these days most professional typefaces do have discretionary ligatures as they're useful for creative typography. If you use ligatures appropriately you can make your text look absolutely perfect. That is, if you know how to select the most suitable typefaces for your project…
To find more about the ligatures and to see what each type of ligature looks like, visit this article I wrote about ligatures.
Hyphen, En-dash & Em-dash
A dash is a dash, right? In advanced typography, definitely not! There are in fact 3 different horizontal lines with each their own function. The hyphen we’ve already seen by automatically hyphenating our text but naturally you will also find the hyphen on your keyboard. Only use hyphens to break up words or to combine two words (when appropriate).
The En-dash is the most obscure one of the tree. It’s called an En-dash because this dash has the same width as the letter n. The En-dash should only be used to indicate a range in values or distances, such as in numbers (1–9) or place names (Amsterdam–New York flight). In bad typography the hyphen is used instead but now you know never to do that again. You can access the En-dash on your keyboard by typing Alt + 0150.
The Em-dash is of course named after the fact that it’s the same width as an m. This dash should be used to set of parenthetical elements such as in this sentence:
The brown fox—who was quick as a fox could be—jumped over the lazy dog.
To type the Em-dash press Alt + 0151.
Beauty in typography
Once you get used to each principle described here I’m sure it will quickly become a habit and you will do typography correctly no matter where you are. I find myself using the En-dash, Em-dash and semicolon even on the Internet. Once you know the shortcuts for the two dashes it seems silly to have always simulated an Em-dash with two hyphens—an artifact from the 90’s when digital typography was still severely limited. Typography is more than just a set of rules though. Once you become familiar with it you realize it’s a form of art and it will probably become a passion. There’s something so beautiful about seeing perfection in something other people never even think about. You read every day, but who really thinks about typesetting or even stranger, type design. Who are these geeks who spend months working on a single typeface? Master typographers!
All bells and whistles
It doesn’t quite stop here though. You now learned quite a bit about advanced digital typesetting, however in order to become a master typographer you need to know a lot more about different symbols, punctuation, accents, the history of classes of typefaces and which work well together and the anatomy of typefaces, and of course all the other type features InDesign has to offer, such as indents, tabs, fixed grids, continuous text frames, lists, page number markers and a lot more. It takes a lot of passion and a bit of nuttiness to get into typography and/or type design but it’s a wonderful practice and field of study. As a final gift to conclude this article I want to send you on your way to discover the more advanced typographical symbols you can access through InDesign and Illustrator. Go to Type > Glyphs and have a look at all the letters and symbols a single font has to offer. Some fonts feature more glyphs than others. The more glyphs, the more functionality, whether rather obscure symbols such as the pillcrow, obelisks, decorative ampersands, antique letters such as the long s (and its specific use in Renaissance typography) or the rotunda r (a special r design in blackletters to use after a rounded letter), small capitals or a different alphabet like Cyrillic or Greek; it all gives you more freedom in your typographical expression and it’s fun being innovative with letters. Letters to design, letters to study and letters to write this very article.
The final feature you should make use of for advanced typography is ligatures. In Illustrator these are accessible through the OpenType panel and in case of Photoshop and InDesign you should click on the right icon of the character panel and then click on “OpenType”. Here you will find the different sets of ligatures, alternate sets and numeral sets (have a look at this article about the different numeral sets). If there are brackets around the name (or in case of Illustrator, if the panel or icons in the OpenType panel are grey instead of black) unfortunately your typeface doesn’t have this feature. If it does, you first need to activate the default ligatures. These are your basic ligatures like fi, ffi, fl, fb, fk etc. and although these ligatures are quite subtle it will take your typography to the next level. Without ligatures you may see some obtrusive elements, such as the tittle (the dot on i and j) of the i touching the terminal of f. A ligature will replace that obtrusive element with a much more harmonious design. Always turn the standard ligatures on by default unless you go beyond a tracking of 25. Higher than that and all letters will get far apart while the ligature pairs stay close together and this disturbs the rhythm of the text.
The other ligature sets are discretionary ligatures (decorative ligatures) and contextual ligatures (which improves the rhythm and color [weight distribution] of the text). The contextual ligatures should also be turned on by default but there are very few typefaces with contextual ligatures. As for discretionary ligatures, you have to be careful with those because decorative ligatures can be rather obtrusive, particularly in longer texts. Typefaces like Caslon and Garamond do have discretionary ligatures and although you will probably find a lot of books printed in these typefaces (particularly Caslon), you usually won’t find a book in which discretionary ligatures are used exactly because they can be obtrusive. If you’re working on a project in a Renaissance or Baroque style though, you will definitely want to activate these ligatures because they’re prominent features of classical typography. However, since OpenType was introduced ligatures have made their way back into digital type setting and these days most professional typefaces do have discretionary ligatures as they're useful for creative typography. If you use ligatures appropriately you can make your text look absolutely perfect. That is, if you know how to select the most suitable typefaces for your project…
To find more about the ligatures and to see what each type of ligature looks like, visit this article I wrote about ligatures.
Hyphen, En-dash & Em-dash
A dash is a dash, right? In advanced typography, definitely not! There are in fact 3 different horizontal lines with each their own function. The hyphen we’ve already seen by automatically hyphenating our text but naturally you will also find the hyphen on your keyboard. Only use hyphens to break up words or to combine two words (when appropriate).
The En-dash is the most obscure one of the tree. It’s called an En-dash because this dash has the same width as the letter n. The En-dash should only be used to indicate a range in values or distances, such as in numbers (1–9) or place names (Amsterdam–New York flight). In bad typography the hyphen is used instead but now you know never to do that again. You can access the En-dash on your keyboard by typing Alt + 0150.
The Em-dash is of course named after the fact that it’s the same width as an m. This dash should be used to set of parenthetical elements such as in this sentence:
The brown fox—who was quick as a fox could be—jumped over the lazy dog.
To type the Em-dash press Alt + 0151.
Beauty in typography
Once you get used to each principle described here I’m sure it will quickly become a habit and you will do typography correctly no matter where you are. I find myself using the En-dash, Em-dash and semicolon even on the Internet. Once you know the shortcuts for the two dashes it seems silly to have always simulated an Em-dash with two hyphens—an artifact from the 90’s when digital typography was still severely limited. Typography is more than just a set of rules though. Once you become familiar with it you realize it’s a form of art and it will probably become a passion. There’s something so beautiful about seeing perfection in something other people never even think about. You read every day, but who really thinks about typesetting or even stranger, type design. Who are these geeks who spend months working on a single typeface? Master typographers!
All bells and whistles
It doesn’t quite stop here though. You now learned quite a bit about advanced digital typesetting, however in order to become a master typographer you need to know a lot more about different symbols, punctuation, accents, the history of classes of typefaces and which work well together and the anatomy of typefaces, and of course all the other type features InDesign has to offer, such as indents, tabs, fixed grids, continuous text frames, lists, page number markers and a lot more. It takes a lot of passion and a bit of nuttiness to get into typography and/or type design but it’s a wonderful practice and field of study. As a final gift to conclude this article I want to send you on your way to discover the more advanced typographical symbols you can access through InDesign and Illustrator. Go to Type > Glyphs and have a look at all the letters and symbols a single font has to offer. Some fonts feature more glyphs than others. The more glyphs, the more functionality, whether rather obscure symbols such as the pillcrow, obelisks, decorative ampersands, antique letters such as the long s (and its specific use in Renaissance typography) or the rotunda r (a special r design in blackletters to use after a rounded letter), small capitals or a different alphabet like Cyrillic or Greek; it all gives you more freedom in your typographical expression and it’s fun being innovative with letters. Letters to design, letters to study and letters to write this very article.